Alt text is a crucial part of web accessibility and SEO. It ensures that visually impaired users can understand images using screen readers and helps search engines index images effectively. In this guide, we’ll cover how to write effective alt text, common mistakes to avoid, and best practices to enhance your website’s usability and compliance with accessibility standards.

What is Alt Text?
Alt text (alternative text) is a short, written description of an image that helps improve web accessibility and enhances search engine optimization (SEO). It allows visually impaired and Color-blind users to understand images through screen readers and provides context when images fail to load. Alt text is essential for compliance with the Web Content Accessibility Guidelines (WCAG) and other accessibility standards.
How Alt Text is Used
- Screen Readers Interpret Alt Text: Users with visual impairments rely on assistive technologies that read alt text aloud.
- Search Engines Use Alt Text for SEO: Google and other search engines analyze alt text to understand and rank image content, making it a critical part of accessible navigation.
- Fallback for Missing Images: If an image fails to load, the alt text appears in its place.
- Improving Social Media Accessibility: Platforms like Twitter, Facebook, and Instagram allow users to add alt text to images.
- Improving web accessibility: Ensures visually impaired users can access and understand image content.
- Ensuring Compliance: Many organizations must follow legal accessibility requirements, including the ADA and Section 508.
Other Names for Alt Text
- Alternative text
- Image descriptions
- Alt attribute
- Alt tag (though technically incorrect)
How to Write Alt Text Correctly
Writing effective alt text requires a balance between clarity, brevity, and SEO optimization. Follow these best practices:
1. Be Descriptive Yet Concise
Provide a clear and useful description without excessive detail.
Bad Example: alt="Dog"
Good Example: alt="Golden retriever puppy playing in a park with a red ball."
2. Avoid Unnecessary Phrases
Screen readers already announce images, so avoid phrases like “image of” or “picture of.”
Bad Example: alt="Image of a cat sitting on a windowsill."
Good Example: alt="Orange tabby cat resting on a sunny windowsill."
3. Use Context-Appropriate Descriptions
If an image is functional—like a button—describe its purpose rather than its appearance.
Bad Example: alt="Magnifying glass icon."
Good Example: alt="Search button."
4. Avoid Keyword Stuffing
Including relevant keywords can improve SEO, but forcing too many keywords into the alt text reduces readability.
Bad Example: alt="SEO image, best SEO practices, search engine optimization tips, SEO guide."
Good Example: alt="SEO expert analyzing website performance on a laptop."
5. Use Empty Alt Text for Decorative Images
If an image is purely decorative, use an empty alt attribute alt="" so screen readers ignore it.
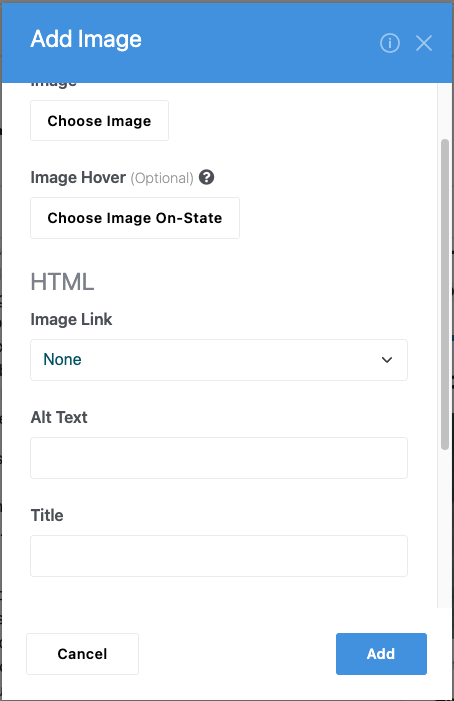
Where to Find and Edit Alt Text
Alt text is typically added within the HTML dan also be added through:
- Content Management Systems (CMS): Platforms like Concrete CMS allow users to easily input alt text when uploading images.

Recommended Marketplace Add-ons for Accessibility
Enhancing accessibility on your website is easier with the right tools. Here are some valuable Concrete CMS marketplace add-ons that can help improve your site’s accessibility:
- Accessibility Tool – Expand your customer base by improving your website accessibility!
- All In One Accessibility – Provides an easy way to switch between different contrast settings.
- RM High Contrast Mode Toggle Switch – Introduces a High Contrast Toggle switch feature to enhance website accessibility.
These add-ons can help make your website more inclusive and compliant with accessibility standards.
Recommended Services Partner:
- Social Media Settings: Many platforms allow alt text to be added when posting images.
- PDF and Document Editors: Software like Microsoft Word and Adobe Acrobat support alt text for embedded images.
Examples of Different Types
| ALT Attribute | Function |
|---|---|
<img src="logo.png" alt="Concrete CMS company logo"> |
Describes a logo |
<img src="search.png" alt="Search button"> |
Describes a functional image |
<img src="chart.jpg" alt="Bar chart showing website traffic increase of 20% over six months"> |
Describes an infographic |
Final Thoughts
Alt text is essential for making websites more accessible, improving SEO, and ensuring legal compliance. Following best practices enhances user experience and contributes to a more inclusive internet.
For more guidance, explore:
Choosing accessiBe as our partner
accessiBe is the market leader in the web accessibility space, providing an ecosystem of AI-powered solutions. With accessiBe, you can rest assured that your website is accessible to users with disabilities.
The session-based widget allows users to simply select the accessibility profile of their choice, syncing your website seamlessly with any assistive technology, and providing a seamless user experience, for everyone.
accessiBe’s technology is built with direct input from the disability communities - ensuring that both you and your end users will get the results you’re looking for.