Your website is the centerpiece of your brand’s online presence. Whether you’re focused on brand awareness or converting visitors into customers, understanding how your users interact with your site is key. But how can you go beyond basic metrics like visitor numbers and sales to truly understand what’s happening on your pages? That’s where heatmaps come in.
What Are Heatmaps?
Heatmaps present data in a two-dimensional map, using colors to represent values. Typically, warmer colors like red indicate high engagement, while cooler colors like blue signify lower engagement. By visualizing where users interact most on your site, heatmaps provide insights that go beyond just numbers, making complex data easy to understand for any stakeholder.
For example, on a page where you expect high interaction, such as your navigation bars, heatmaps can show you if users are missing key links or getting stuck in certain areas.
Why Use Heatmaps?
There are several reasons to incorporate heatmaps into your regular website analysis. Heatmaps can help you:
- Identify Unclicked Elements: Discover parts of your site that aren’t getting attention, such as ignored add-ons.
- Analyze User Behavior: Use heatmaps to study how users navigate, interact, and engage with different parts of your website, including dynamic elements.
- Optimize Placement: Ensure that your most important CTAs or product displays are in areas with high visibility.
- Track A/B Testing Results: See how changes in design or layout impact user behavior, offering valuable insights for future optimizations.
- Improve Engagement: Mouse heatmaps can reveal where users are pausing, showing what content grabs their attention.
Incorporating tools like heatmaps can lead to improvements in conversion rates, better user experiences, and a more optimized website design.
Four Types of Heatmaps
Let’s break down the four primary types of heatmaps and how each can be used to enhance your website’s performance:
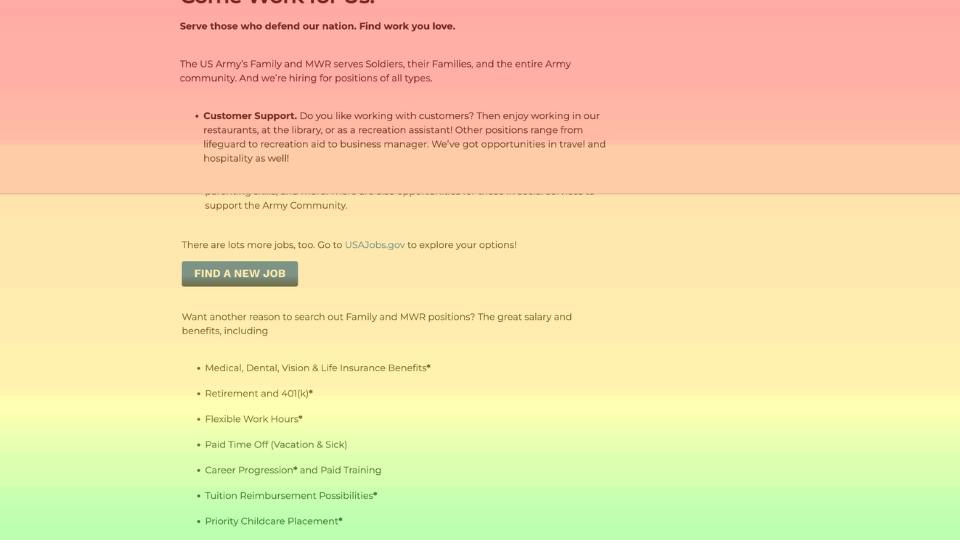
1. Scroll Heatmaps: These show how far down a page users scroll, revealing if important content (such as product information or forms) is being missed. For example, a scroll heatmap can tell you if users are reaching your domain name generator tool, or stopping too early.

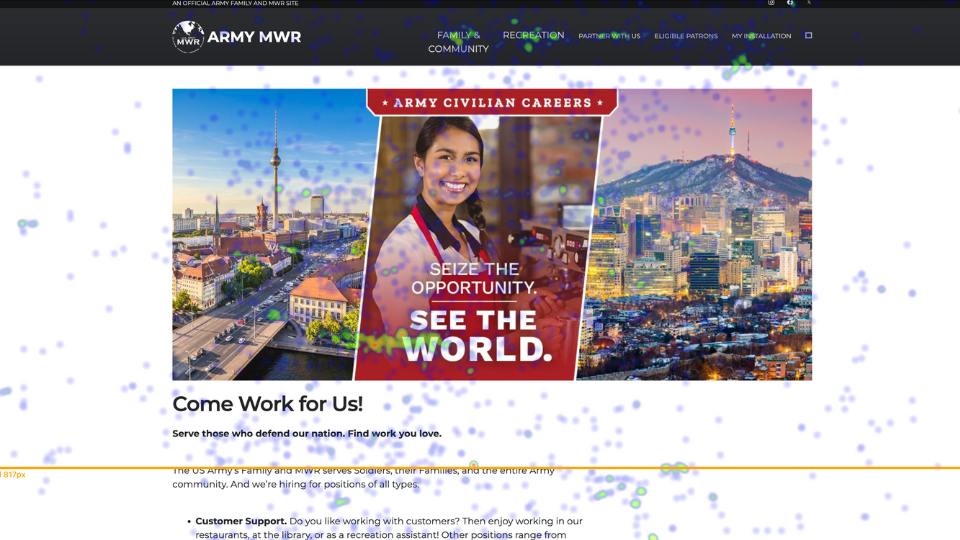
2. Mouse Heatmaps: Mouse heatmaps track user movements, showing where visitors hover or pause. This can give you insights into which content engages users the most. It can also show if users are ignoring certain features, like social media integration or add-ons.

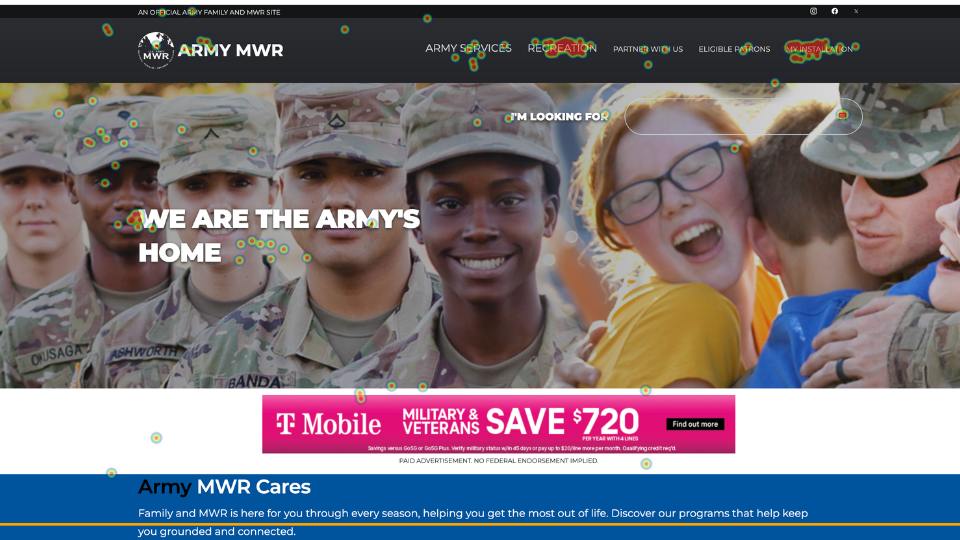
3. Click Heatmaps: These show where users click the most. If your navigation bar isn’t getting enough clicks or users are clicking on non-functional areas, it’s a sign that your design needs to be improved.

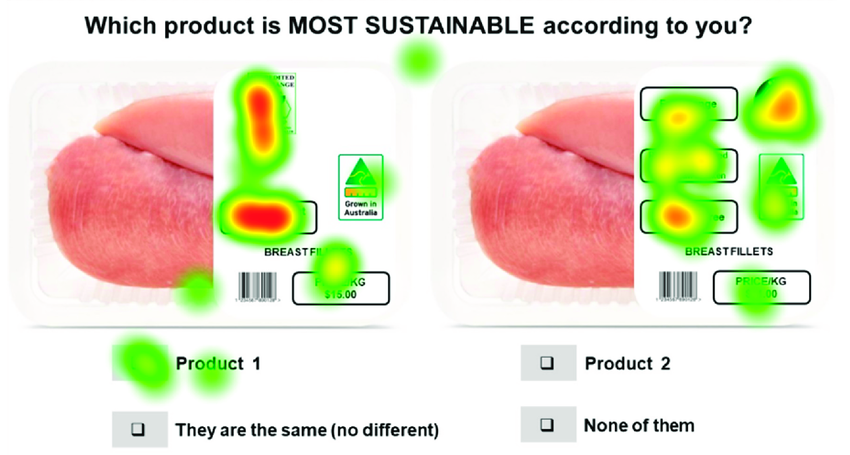
4. Eye-Tracking Heatmaps: Eye-tracking heatmaps require specific technology but offer the most direct insights into where users focus their attention. This can help you optimize important elements like CTA buttons or video ads, ensuring they are placed where users are most likely to notice them.

How to Use Your Heatmaps
Once you’ve generated heatmaps for your website, you can start making adjustments to improve performance. Whether you’re looking to boost conversions, reduce bounce rates, or enhance the overall user experience, heatmaps offer a clear path forward.
For example, if a scroll heatmap shows that users aren’t scrolling far enough to see crucial information, you can move that content higher up the page. Alternatively, if a click heatmap reveals that a CTA button is being ignored, you might adjust its placement or design to make it more prominent.
Incorporating heatmaps into your regular website analysis allows you to make informed, data-driven decisions, ensuring your website remains both functional and engaging for users.
Whether you’re maintaining a global storefront or a niche blog, your website needs to do more than look good—it needs to work well. Heatmaps provide a valuable tool for checking the health of your site and ensuring it meets your and your users’ expectations. By regularly using heatmaps, you can stay ahead of issues, optimize user experiences, and boost key metrics like conversions and engagement.
