Discover the powerful form-building tools available in Concrete CMS, including Formidable and Form Reform add-ons. Learn how to create interactive and user-friendly forms to improve your website's functionality and user engagement.
Interactive forms are essential for any website, serving as a crucial tool for collecting user data, generating leads, and facilitating user interaction. Concrete CMS offers a range of form-building add-ons that make creating and managing forms simple and effective. In this blog post, we’ll explore powerful form-building blocks from the core and add-ons available in the Concrete CMS Marketplace: Formidable and Form Reform. These tools can help you build interactive and user-friendly forms to enhance your site’s functionality.
The Form Block
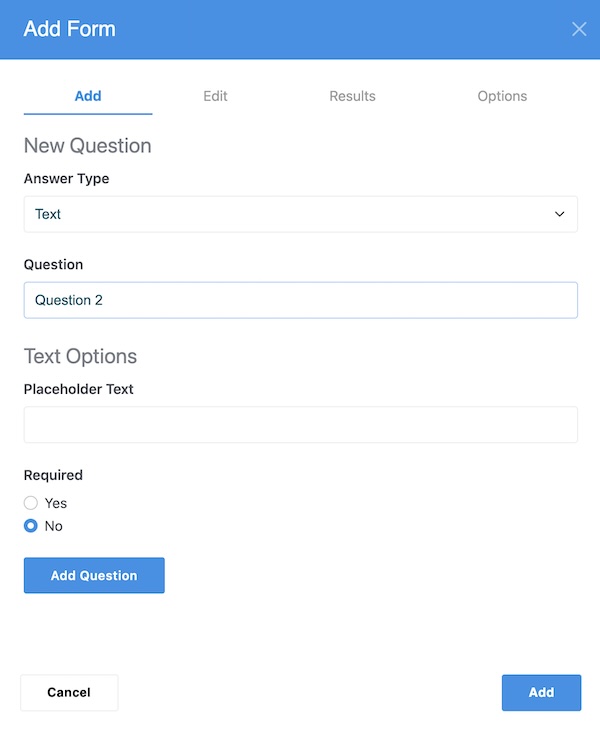
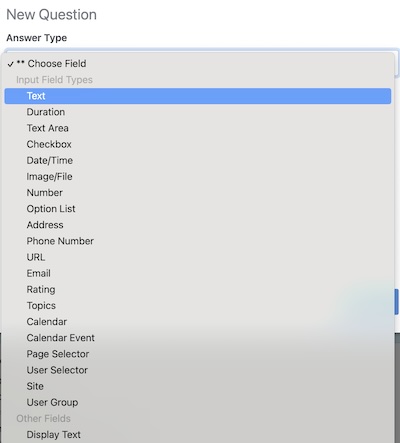
Concrete CMS core offers a robust Form Block that simplifies the creation of various forms, such as surveys, feedback forms, and data collection tools. This block is accessible within the in-page editing interface, making it convenient for users to add and customize forms directly on their web pages. The data collected from these forms can be viewed and managed in the Concrete CMS Dashboard under Reports > Forms. This feature ensures that all form submissions are easily accessible and organized for efficient data management.

Formidable
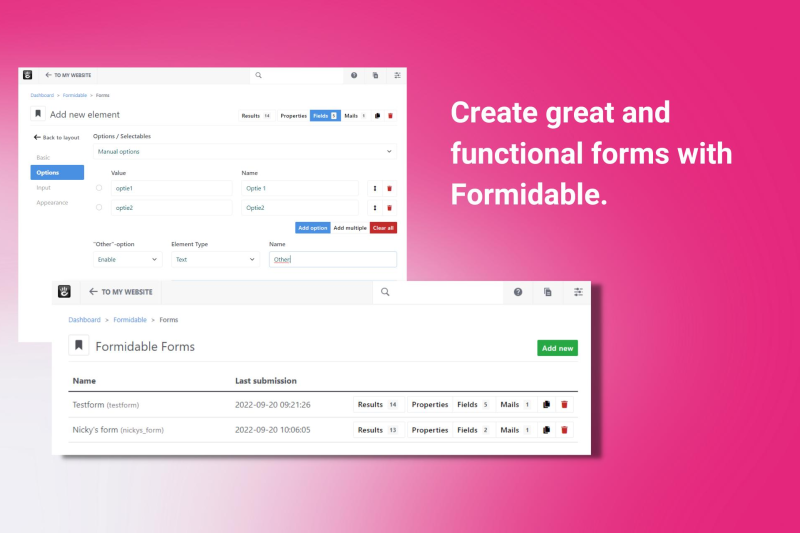
Formidable is a comprehensive form-building solution designed to create complex forms with ease. This add-on is perfect for users who need advanced form functionalities and customization options.
Features:
- Drag-and-Drop Builder: Easily create forms using a drag-and-drop interface, making it simple to add fields, rearrange elements, and customize layouts.
- Conditional Logic: Implement conditional logic to show or hide fields based on user responses, creating a more personalized and relevant user experience.
- Multi-Step Forms: Break down long forms into multiple steps to improve user engagement and completion rates.
- Pre-built Templates: Save time with a variety of pre-built templates for common form types, such as contact forms, surveys, and registration forms.
- Data Management: Manage and export form submissions, view responses in a dashboard, and integrate with third-party applications for enhanced data handling.
Formidable’s extensive features and user-friendly interface make it an ideal choice for creating intricate forms tailored to your specific needs.

Form Reform
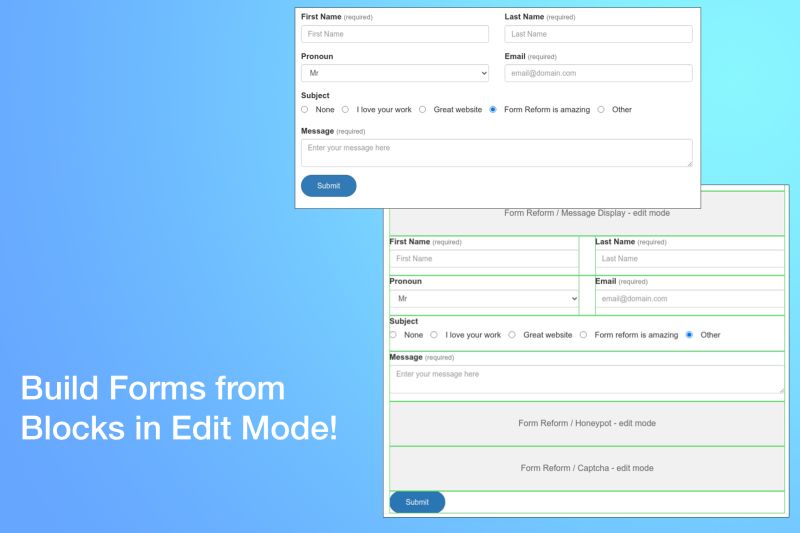
Form Reform is another excellent form-building add-on that focuses on simplicity and ease of use. This tool is perfect for users who need to create functional forms quickly without sacrificing quality.
Features:
- Intuitive Interface: Build forms effortlessly with a straightforward and intuitive interface, designed for users of all skill levels.
- Customizable Fields: Add and customize various field types, including text fields, checkboxes, radio buttons, dropdowns, and more.
- Responsive Design: Ensure your forms look great on any device with responsive design capabilities.
- Validation and Notifications: Implement form validation to ensure accurate data collection and set up email notifications to receive alerts for new submissions.
- Analytics Integration: Track form performance and user interaction with built-in analytics integration, helping you optimize your forms for better results.
Form Reform offers a balance of simplicity and functionality, making it an excellent option for quickly deploying effective forms on your Concrete CMS site.

$75
Overview of Express Forms
Released in version 8, Express is a feature in Concrete CMS designed to handle complex relational database objects using Concrete attributes. This system allows developers to create intricate data models with ease, leveraging a straightforward API. Express objects can relate to each other and store various types of data, making it a powerful tool for building sophisticated applications within Concrete CMS.
Best Practices for Creating Interactive Forms
Creating interactive forms on your website can significantly enhance user engagement, improve data collection accuracy, and streamline processes. Here are some best practices to ensure your forms are not only functional but also engaging and user-friendly.
Define Clear Objectives
Start by identifying the primary goal of your form. Are you collecting customer feedback, generating leads, or processing orders? Knowing the purpose will help you design questions that are necessary and relevant, avoiding unnecessary clutter that can frustrate users.
Keep it Simple and Concise
Nobody likes a long, complicated form. Keep your questions straightforward and to the point. Use simple language and avoid jargon. If the form is long by necessity, consider breaking it into multiple steps or sections to make it more manageable.
Design for Usability
A form should be intuitive and easy to navigate. Here are some key points to consider:
- Logical Flow: Arrange questions in a logical order, grouping related questions together.
- Field Labels: Clearly label each field so users know what information is required.
- Field Size: Ensure that input fields are appropriately sized for the expected input (e.g., short fields for names, larger text areas for comments).
- Error Messages: Provide clear, specific error messages to help users correct mistakes quickly.
Optimize for Mobile
With a significant amount of web traffic coming from mobile devices, it’s crucial to ensure your forms are mobile-friendly. Use responsive design techniques to make sure forms adjust to different screen sizes and orientations.
Use Conditional Logic
Conditional logic allows you to show or hide fields based on user responses. This makes the form more dynamic and reduces the amount of information the user needs to input. For instance, if a user indicates they don’t own a car, you can skip questions about car make and model.
Provide Helpful Guidance
Assist users by providing hints or examples for complex fields. Tooltips, placeholder text, and short instructions can clarify what is needed without cluttering the form.
Leverage Interactive Elements
Incorporate interactive elements like sliders, date pickers, and auto-complete fields to enhance the user experience. These elements can make the form more engaging and reduce the effort required to fill it out.

Prioritize Accessibility
Ensure that your forms are accessible to all users, including those with disabilities. Use proper HTML tags for labels, make sure your form can be navigated with a keyboard, and provide alternative text for screen readers. You can run a free scan on your form here.
Validate and Confirm
Implement real-time validation to catch errors as users fill out the form, rather than waiting until they hit submit. Once the form is submitted, provide a confirmation message to reassure users that their information has been received.

Ensure Data Security
Forms often collect sensitive information, so it’s crucial to ensure that this data is protected. Use HTTPS to encrypt data in transit and comply with data protection regulations. Make sure there is a captcha and be transparent about how you will use and store user data to build trust.
A/B Test Your Forms
Testing different versions of your form can provide insights into what works best. A/B testing allows you to compare two or more versions to see which one performs better in terms of completion rates and user satisfaction.
Example: Creating an Effective Contact Form in Concrete CMS
Using Concrete CMS, you can easily create and manage interactive forms. Here’s a quick guide:
- Navigate to the Form Block: Go to the page you want to add a form to on your Concrete CMS website and drag it where you want.
- Add Fields: Drag and drop the fields you need from the form “add tab” menu. Customize each field’s label and validation rules.
- Configure Notifications: Set up email notifications for form submissions to ensure you don’t miss any responses.
- Test the Form: Preview your form to ensure it works as expected on both desktop and mobile devices.
- Publish and Monitor: Publish your form and monitor its performance. Use analytics to track completion rates and make adjustments as needed.
By following these best practices, you can create interactive forms that are user-friendly, efficient, and effective, helping you achieve your objectives while providing a positive experience for your users.
