Web design is not merely an art; it is a profound form of communication that encapsulates functionality, accessibility, and aesthetics. A well-designed website serves as a nexus between a brand and its audience, fostering engagement and delivering content with clarity and intent. To achieve such a synthesis of form and function, designers must adhere to fundamental principles that have stood the test of time and technological advancement.
These principles are the pillars upon which effective web design is built, each contributing to the creation of intuitive, engaging, and memorable online experiences. They guide the arrangement of content, the play of colors, the interplay of text and images, and the overall visual dynamics that captivate and inform users.
In this exploration, we delve into the seven basic principles that every web designer must know to craft digital spaces that resonate with their intended audience. From the harmonious unity of design elements to the strategic emphasis that directs attention, these tenets are essential for both novice and experienced designers aiming to leave a lasting impression in the digital realm.
1. Unity
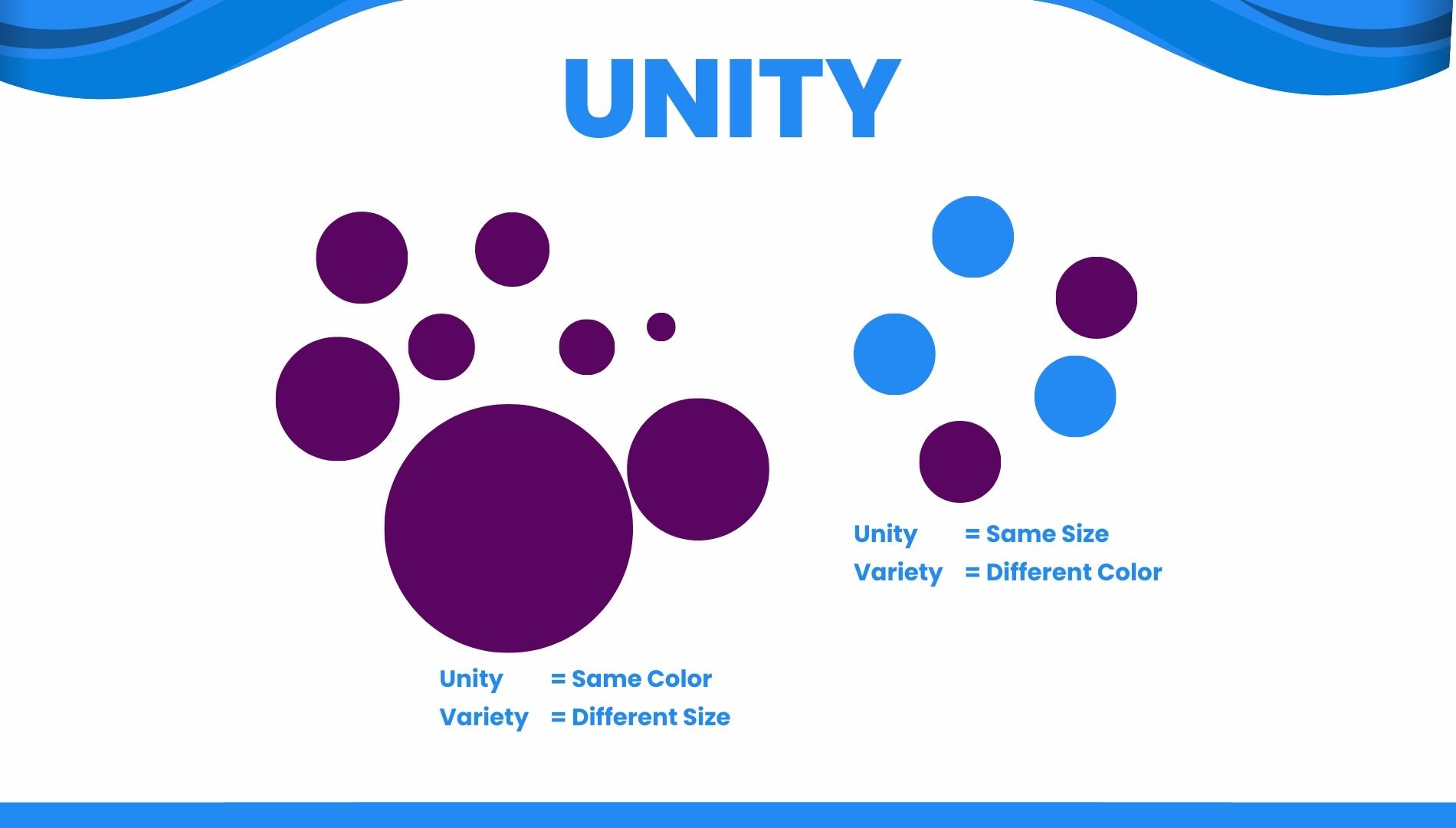
Unity in web design is the strategic approach to ensure all visual and functional elements are coherently aligned with a brand's identity. It embodies the uniformity of elements, resulting in a seamless user experience. A unified design conveys a clear message and supports the overall theme of the website without overwhelming the user with disjointed elements.

2. Balance
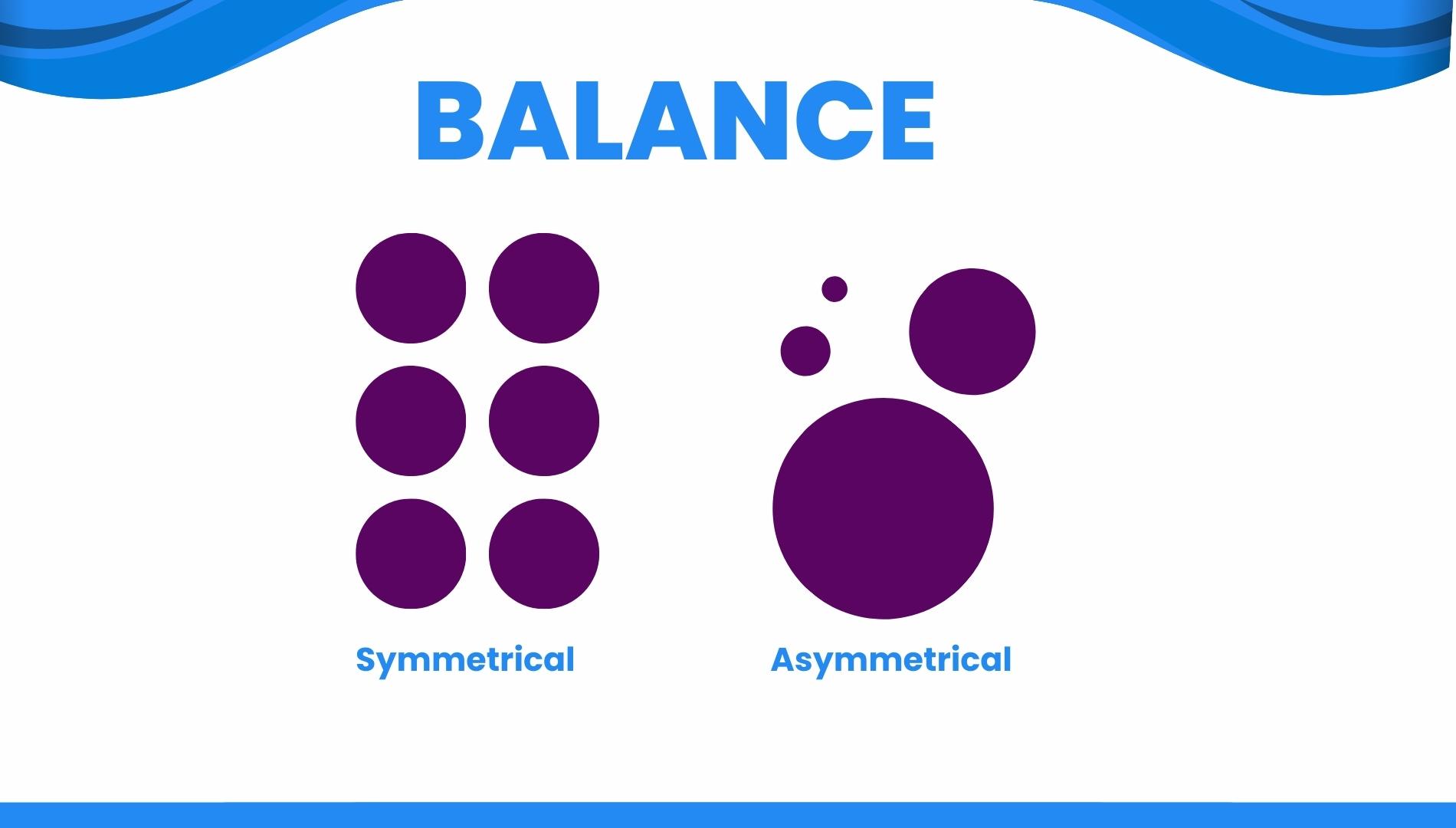
In design, balance is imperative for maintaining visual stability and structure. It can be symmetrical, which evokes feelings of formality and elegance, or asymmetrical, providing a sense of modernism and dynamic movement. Balance ensures that no single element dominates the design, instead allowing for an orderly distribution of visual weight across the website.

3. Hierarchy
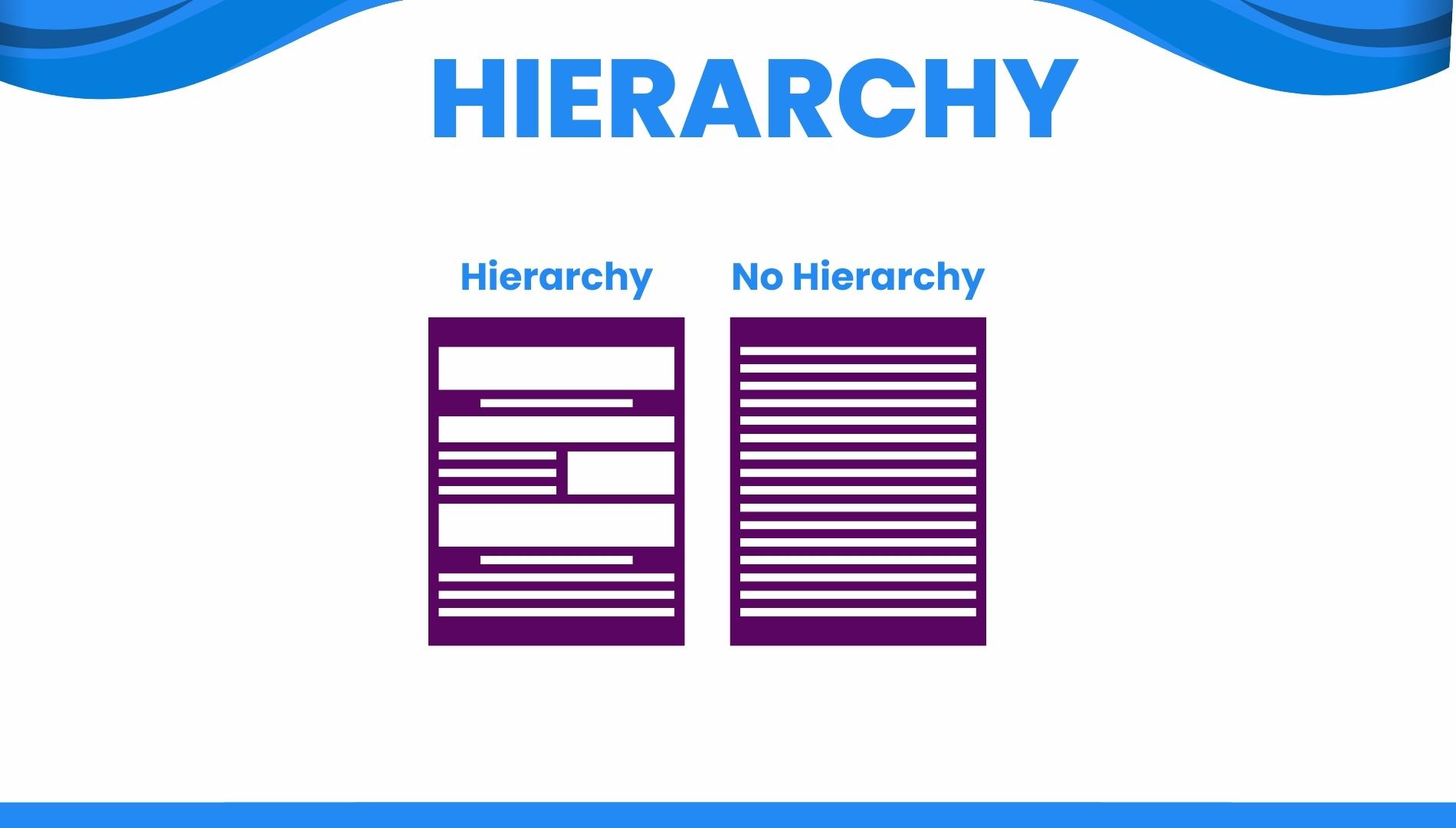
Hierarchy is a fundamental principle that organizes content in a manner that clearly dictates the importance of each element. It guides the user through a path of content consumption, from the most critical information to supplementary details. Effective hierarchy not only enhances readability but also improves the navigability of a website.

4. Contrast
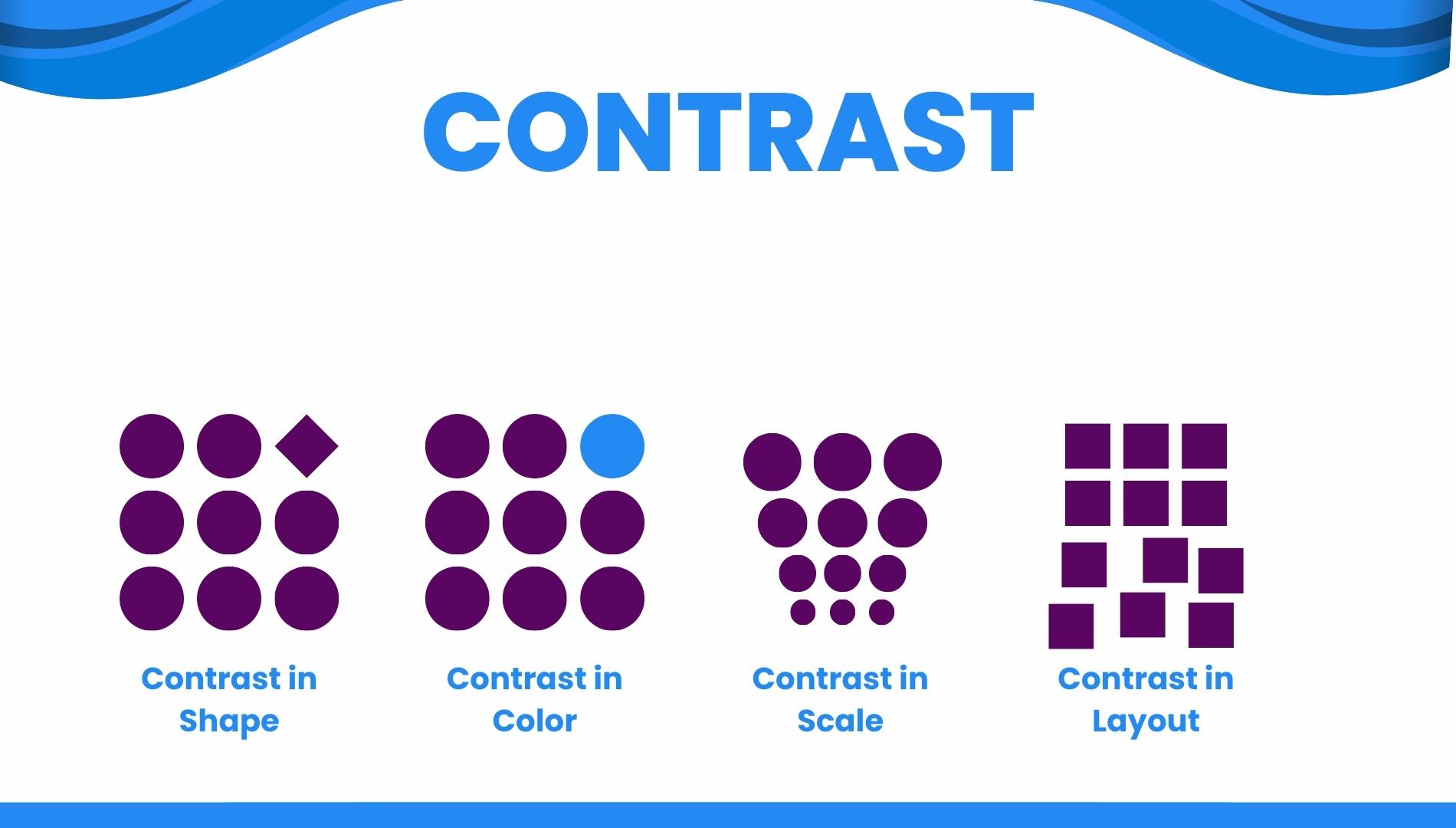
Contrast is a powerful tool in capturing user attention and emphasizing critical elements of a website. It involves differentiating elements through color, size, or typography to create a visual interest and focus. Proper use of contrast can significantly improve the legibility and accessibility of content.

Learn More About Concrete
Interested in saving time and having a secure website? Learn what Concrete CMS can do for you.
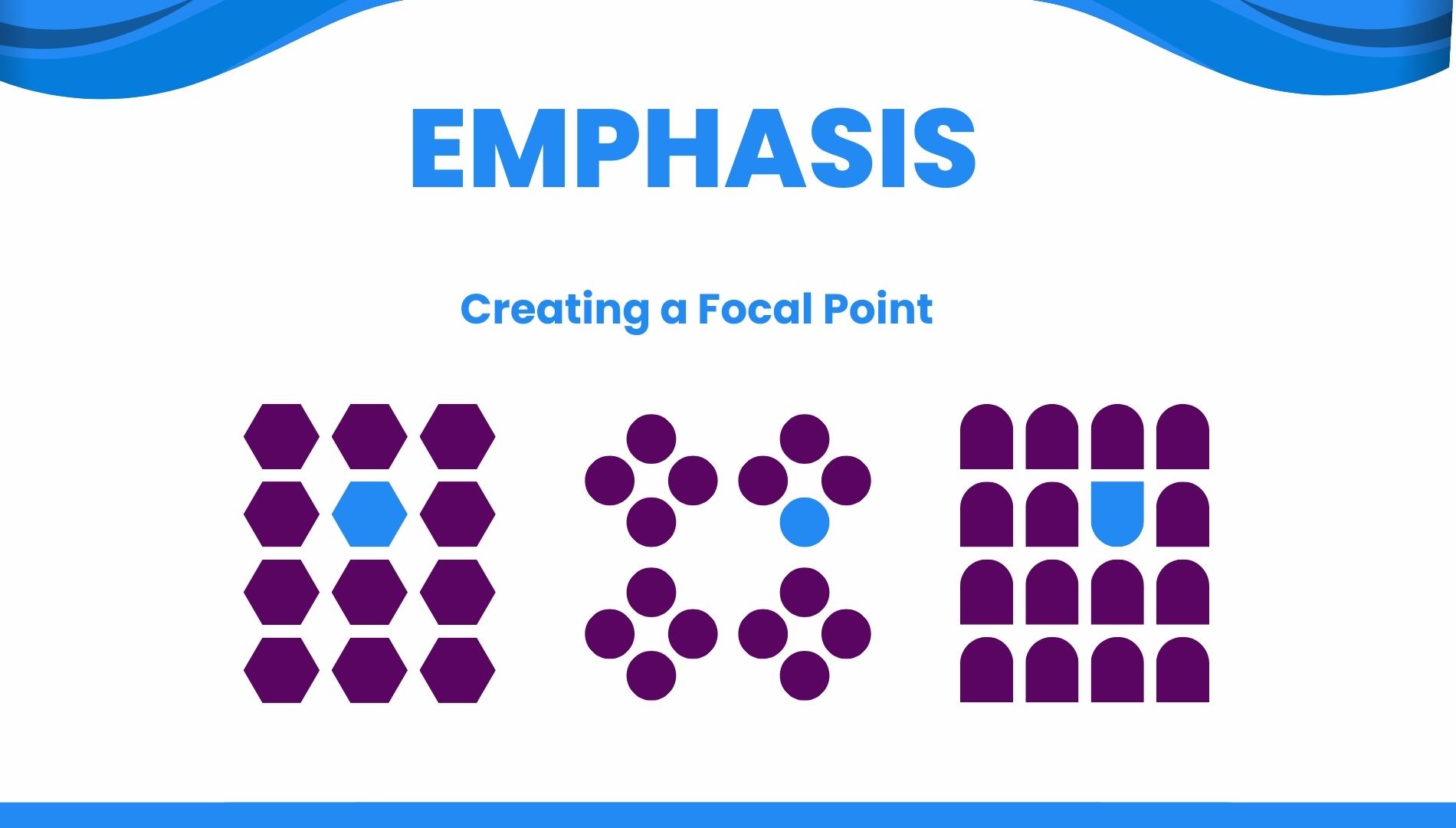
5. Emphasis
Emphasis is closely related to contrast, focusing on drawing the viewer's attention to a particular element. This can be achieved through various means such as size, color, or texture, creating a focal point that stands out amidst other components. Emphasis ensures that the most important information is not lost in the overall design composition.

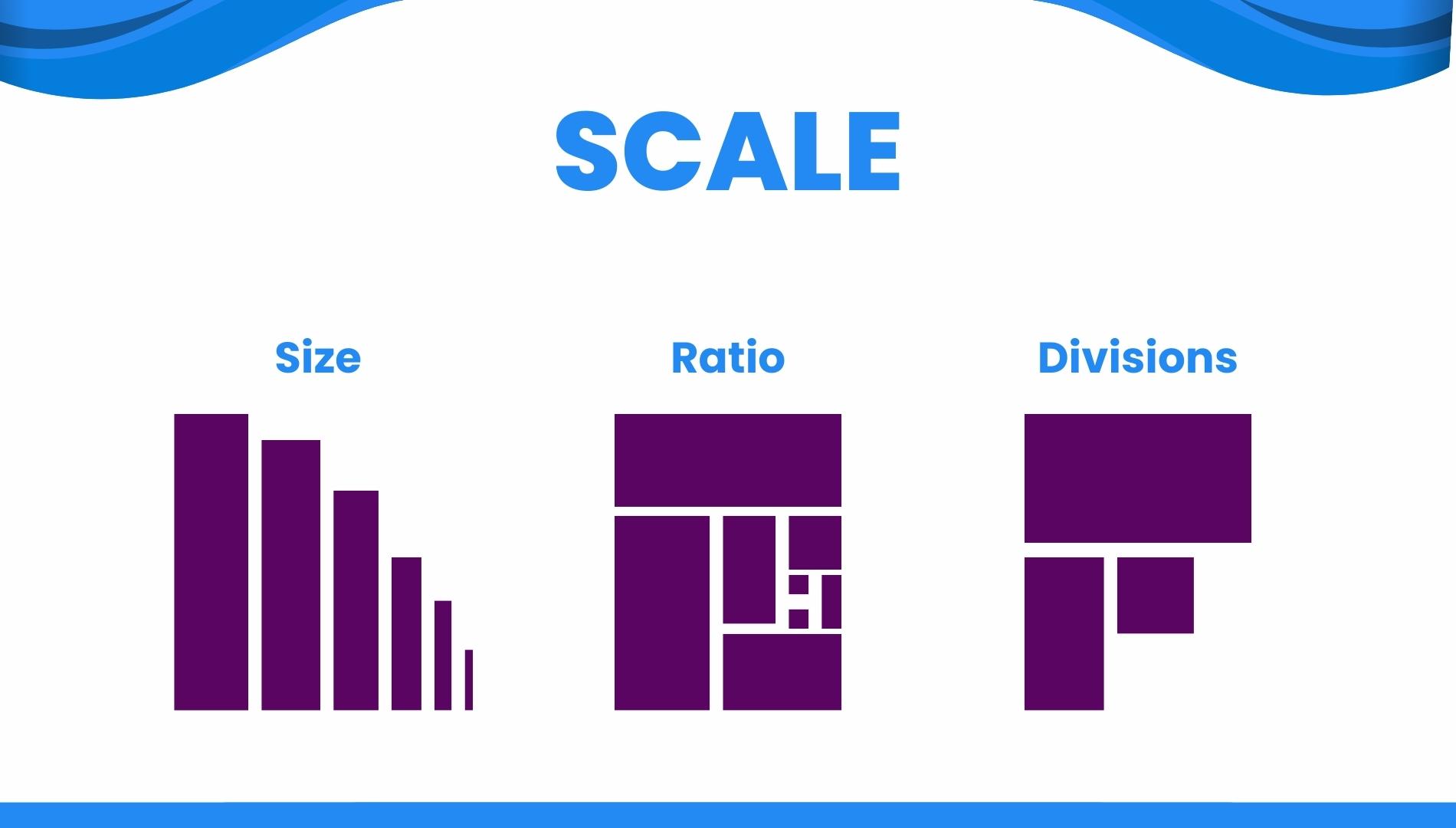
6. Scale
Scale pertains to the relative size of design elements in comparison to one another. It plays a crucial role in defining the hierarchy and significance of different components. Appropriate scaling can guide users' attention to areas of importance and contribute to the rhythm and readability of the design.

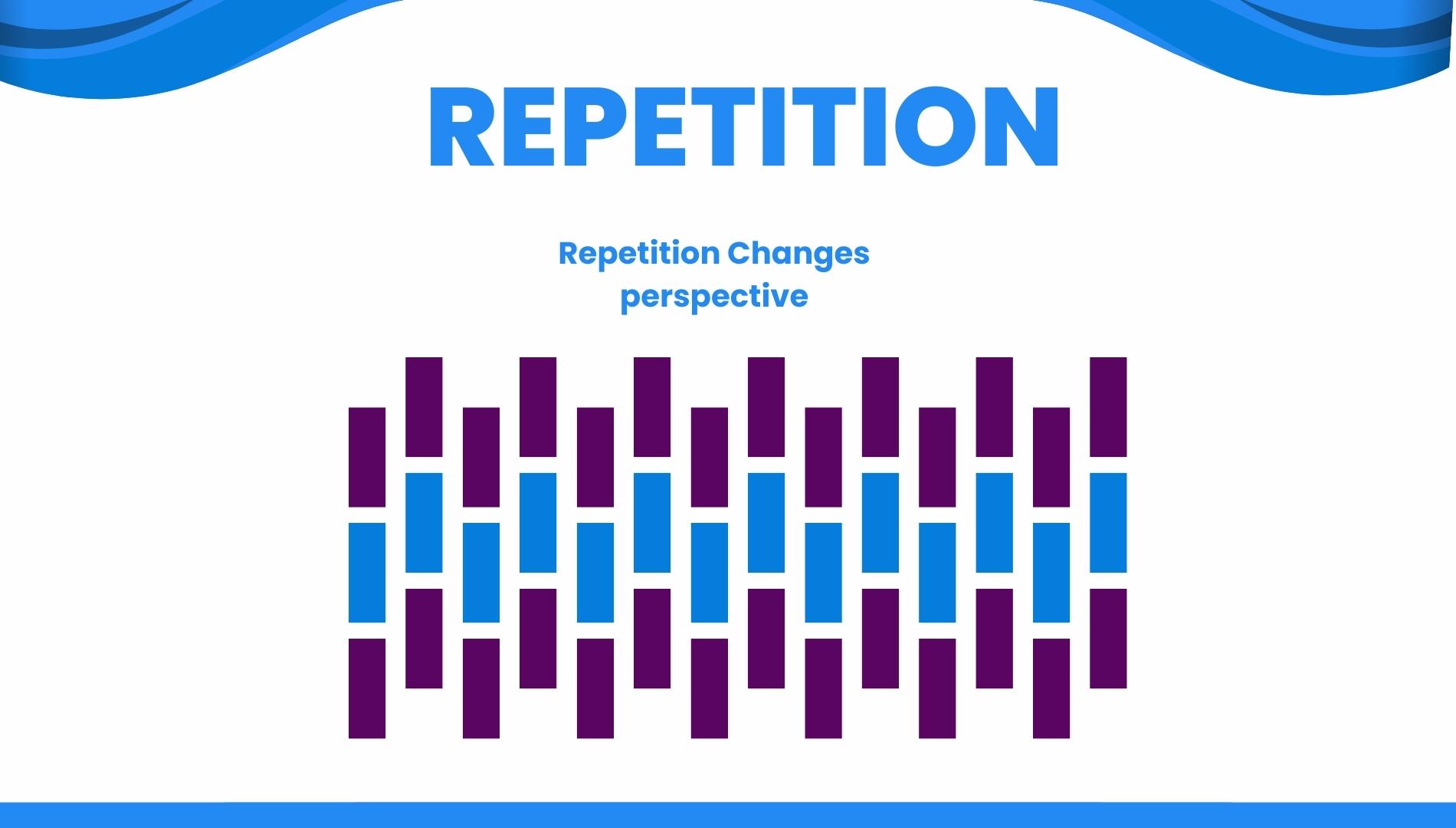
7. Repetition
Repetition reinforces consistency and unity within a design, creating a sense of organized movement and familiarity for the user. Through repeated patterns or elements, it can strengthen brand identity and enhance the overall aesthetic appeal of the website.

Read our related resources:
The Importance of Wireframing in Web Design - The Complete Guide
How to Use Web Design Psychology to Influence Consumer Behavior
What Makes A Great Website Design?
These principles are the cornerstone of web design, providing a framework for creating aesthetically pleasing and functionally sound websites. By meticulously applying these principles, designers can ensure that a website is not only visually compelling but also provides a user-friendly experience.
