Managing a website can often feel like juggling multiple tasks at once. From ensuring your site's performance is top-notch to maintaining a consistent look and feel, there's a lot to keep track of. Luckily, there are several utility add-ons available that can help streamline site maintenance, making your job as a webmaster a whole lot easier. In this blog post, we'll explore two must-have add-ons that can significantly enhance your site management efforts.

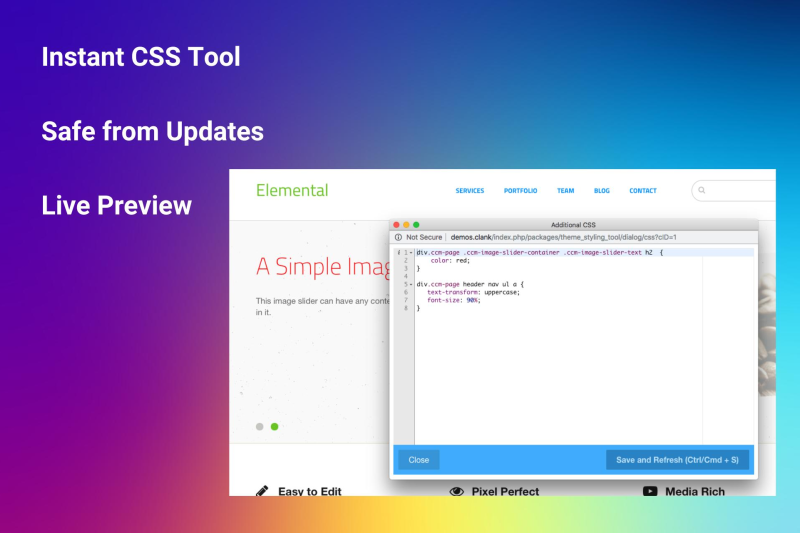
Theme Styling Tool
$15
Maintaining a consistent and appealing design across your website is crucial for creating a professional and cohesive user experience. The Theme Styling Tool is an essential add-on that simplifies the process of styling your site.
Key Features:
- User-Friendly Interface: The Theme Styling Tool offers an intuitive interface that allows you to easily customize the look and feel of your website without needing extensive CSS knowledge.
- Live Preview: Make changes and see them in real-time before applying them to your live site, ensuring your design tweaks are just right.
- Comprehensive Styling Options: Adjust fonts, colors, margins, and more to perfectly align with your brand's aesthetic.
- Compatibility: Works seamlessly with various themes available on Concrete CMS, making it a versatile addition to your site management toolkit.
By incorporating the Theme Styling Tool into your site management routine, you can save time and effort while ensuring your website always looks its best.

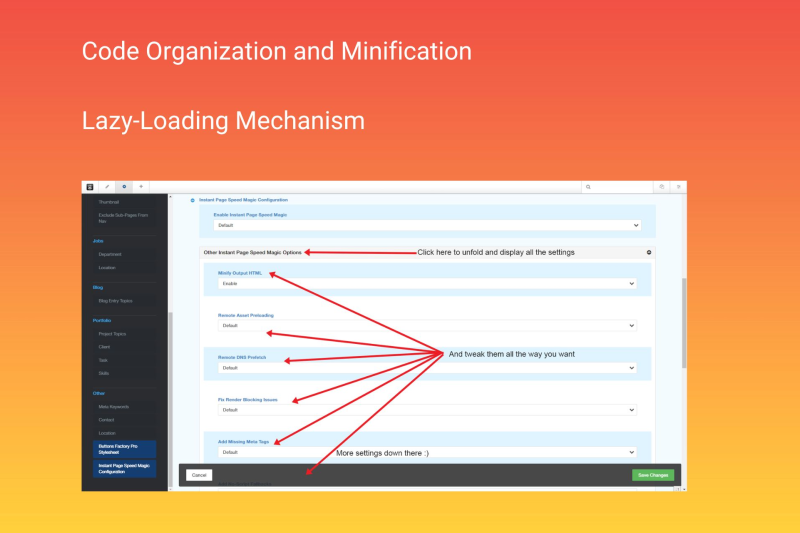
Website performance is a critical factor that affects user experience, SEO rankings, and overall site success. Slow-loading pages can lead to higher bounce rates and lower visitor engagement. The Instant Page Speed Magic add-on is designed to optimize your site's performance with minimal effort.
Key Features:
- Automated Optimization: Instantly optimize your website's speed with just a few clicks, without needing in-depth technical knowledge.
- Comprehensive Improvements: The add-on addresses various performance issues, including image optimization, caching, and minification of CSS and JavaScript files.
- User Experience Enhancement: Faster load times lead to better user experiences, increased visitor retention, and improved search engine rankings.
- Detailed Reports: Gain insights into your site's performance with detailed reports, helping you identify and address potential issues.
With Instant Page Speed Magic, you can ensure your site loads quickly and efficiently, keeping your visitors happy and engaged.
Integrating Performance Optimization Strategies
In addition to utilizing these powerful add-ons, it's important to incorporate broader performance optimization strategies to further enhance your website's user experience. Here are some key insights from related topics:
Website Performance Optimization Hacks
To dive deeper into performance optimization, check out the blog post on 12 Website Performance Optimization Hacks to Enhance UX. This guide covers essential techniques such as:
- Enabling Browser Caching: Store static files locally in the user's browser to reduce load times on subsequent visits.
- Minimizing HTTP Requests: Combine files and reduce the number of requests needed to load your site.
- Optimizing Images: Compress images without sacrificing quality to improve load times.
Content Delivery Networks (CDNs)
Understanding the role of CDNs can further improve your site's performance. The post What is a CDN? Content Delivery Networks Benefits and Use Cases explains how CDNs distribute content across multiple servers worldwide, reducing latency and improving load times for users regardless of their geographical location.
CSS Optimization
Optimizing your CSS can also have a significant impact on site speed. The blog Optimize Your CSS for Faster Websites and Better User Experience provides valuable tips, including:
- Minifying CSS: Remove unnecessary characters and spaces to reduce file size.
- Using Shorthand Properties: Simplify your CSS and reduce file size by using shorthand properties.
- Inlining Critical CSS: Ensure that critical CSS is loaded first to render above-the-fold content faster.
Conclusion
Incorporating utility add-ons like the Theme Styling Tool and Instant Page Speed Magic into your site management workflow can significantly streamline maintenance tasks and enhance your website's overall performance. By leveraging these powerful tools and integrating broader optimization strategies, you can focus on creating valuable content and engaging with your audience, confident that your site looks great and runs smoothly. Don't wait—explore these add-ons today and take your site management to the next level! For more detailed insights and tips, be sure to check out the linked blog posts and continue improving your website's user experience.
