Another one of the major reasons we heavily use ConcreteCMS is its high customizability. From the ground up, it’s designed to be modified in any way a capable web developer desires. However, I'm not yet a skilled web developer. I obtained an internship at ABC Web Link while in college working on a Cyber Security degree with zero real experience in the field. After my internship concluded, my employer opted to let me continue working and learning web development. Since we mostly develop ConcreteCMS websites, even someone with very little coding knowledge can put together websites for clients using the in-context editor. But for more advanced tasks, you need to understand ConcreteCMS’s inner workings and the coding languages that comprise its source code.
The Challenge of Learning Web Development
Going from zero to a full-time web developer has been a steep learning curve. My days are filled with trying to absorb as much information as possible. I often spend my evenings and weekends learning new coding techniques and exploring various web development frameworks. This continuous learning is necessary because web development is a rapidly evolving field. New technologies and methodologies emerge regularly, making it essential to stay updated.
The initial phase of my journey involved understanding the basics of HTML, CSS, and JavaScript. These are the building blocks of web development, and mastering them is crucial for any aspiring web developer. I spend countless hours working on small projects, experimenting with different concepts, and trying to understand how various elements interact on a webpage. Each new concept I learn opens up new possibilities and gives me a better understanding of how web development works.
Discovering the Power of AI
One day, ChatGPT entered the scene, and my career changed forever. AI models like ChatGPT, when paired with an open-source and customizable CMS like ConcreteCMS, create a powerful web development suite. ChatGPT can handle tasks like summarization, text and image generation, and advanced coding. This dramatically speeds up the production of high-quality ConcreteCMS websites that rival even the most advanced WordPress sites. The best part is ConcreteCMS offers a standardized user interface and dashboard that is easy to integrate.
The Limitations of WordPress
While WordPress is a popular choice for many developers, it comes with its own set of challenges. One significant issue is the inconsistency in the user interface, which can vary greatly depending on the theme, editor, and plugins used. Customization can often be messy and time-consuming to figure out. In contrast, ConcreteCMS offers a more streamlined and consistent experience, making it easier to manage and customize websites.
Depending on the functionality you're trying to achieve, you often just need to code a new HTML block, block template, or single page. With advances in AI technology, getting a Large Language Model (LLM) like ChatGPT to code projects for you is straightforward. You just need to know what to ask it.
How AI Enhances ConcreteCMS Development
ChatGPT already knows everything about ConcreteCMS, including its documentation, source code, and how to write the code that puts it all together. You simply need to nudge it along and ask the right questions.
When I begin a project, I lay out a few basic rules for the LLM to follow when generating code. First, include elements in your initial prompt to integrate CSS, HTML, and JavaScript into blocks within a singular file. This makes it easier for the model to understand if it's all a single continuous block of code. Later, if needed, you can separate the concerns, but the finished code will function the same. For our purposes of AI generating an HTML block, Block Template, or Single Page, these entities within ConcreteCMS should be self-contained files within the file hierarchy.
Next, give direction regarding CSS and JavaScript selectors. Since ConcreteCMS uses Bedrock, generic selectors might cause conflicts. In your initial prompt, tell it to uniquely name CSS and JavaScript selectors in camel case, based on the project's function, avoiding generic selectors unless they are descendants of a uniquely named class or ID.
Lastly, specify the version of ConcreteCMS you are working with. Often the language model may become confused and generate code solutions that are for previous versions of the CMS. If you are working on a ConcreteCMS version 9 website, let the language model know this information to avoid wasting prompts on techniques and methodologies that have gone out of style and become deprecated on newer versions of Concrete.
Practical Applications of AI in Web Development
From my experience, understanding a bit of terminology helps when planning projects. Large language models don’t read minds; you need to communicate with them descriptively, explaining what you need. You might need to repeat your request several times, making changes and feeding the entire code base back into the prompt window. Including browser console errors in the prompt is also helpful.
For example, if you want to make an accordion HTML block using ChatGPT, you need to know what an accordion block is and communicate this to the model. Describe what it should look like and how it should function. The more detailed your prompt, the more detailed the model’s response will be.
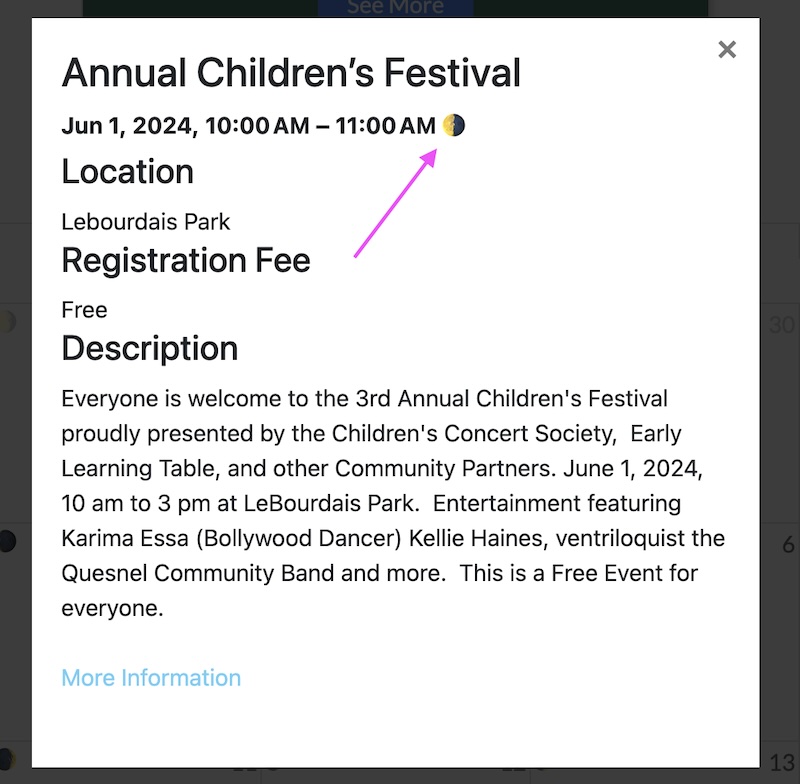
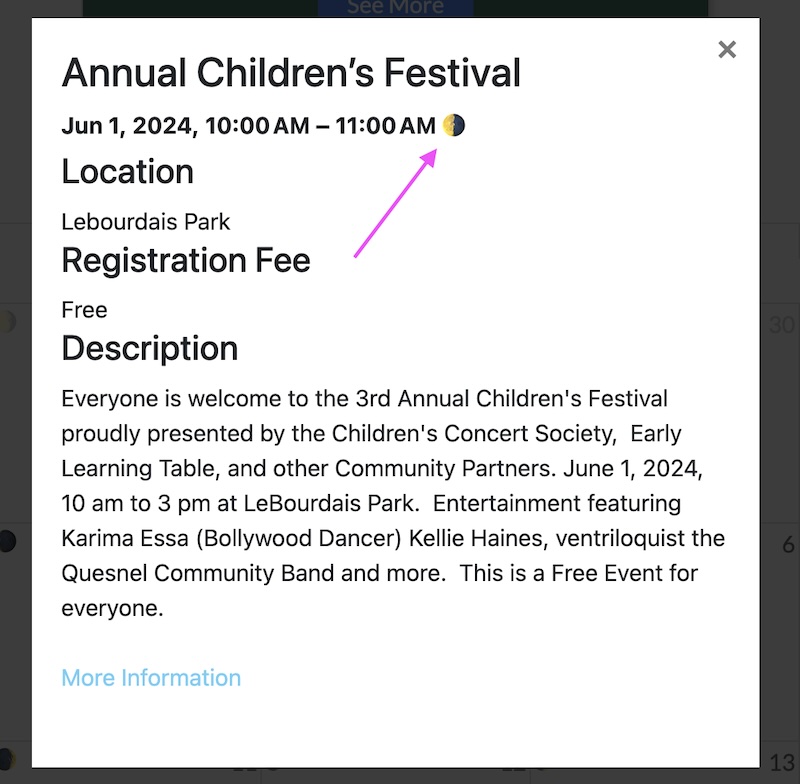
A Case Study: AI Generated Moon Phases Integration
Recently, I integrated moon phases into a ConcreteCMS calendar block template. The calendar uses the FullCalendar JavaScript library and integrations like Magnific-Popup for event popups.
Feel free to view the finished project: https://www.echenhealing.ca/calendar.

ChatGPT was instrumental in developing that single page and the calendar block template. The build process involved learning how the calendar functions, its components, and how to modify them. I also had to learn how to hook into elements of ConcreteCMS and set up custom attributes for the calendar events and popups.
Without AI technologies like ChatGPT, it would have taken weeks, if not months, to gather enough information and knowledge to build something that nice. But with ChatGPT, which has access to the documentation and source code for most open-source projects, you just need to ask it about parts of the code, and it will summarize the design and elements for you. Armed with this terminology, you can build prompts that generate your code base.
For example, instead of saying, “I need to integrate the moon cycle into the ConcreteCMS calendar block,” you should say, “I would like to integrate LunarPhase.js into FullCalendar.js used in ConcreteCMS version 9 and into Magnific-Popup used in the calendar's event popups.” And by including the code for the calendar's default block template or its view.php below the prompt, you get something useful code-wise. It may take a few tries, but with guidance, the model will slowly refactor the code to production quality. Remember, the language model won’t make creative decisions; you need to interactively test the code, report browser console errors, and suggest changes or ask questions.
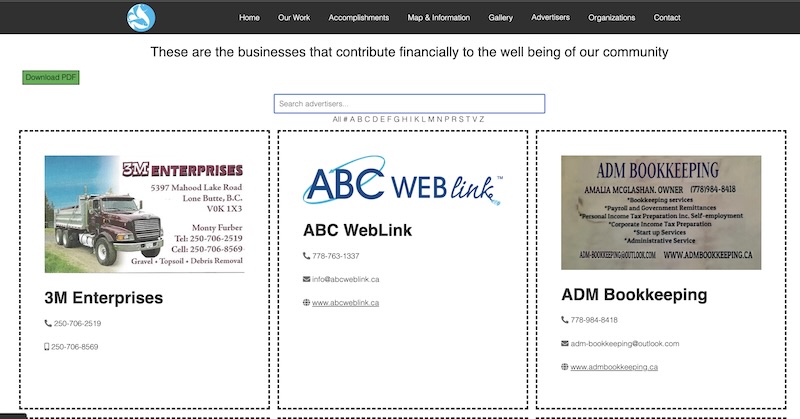
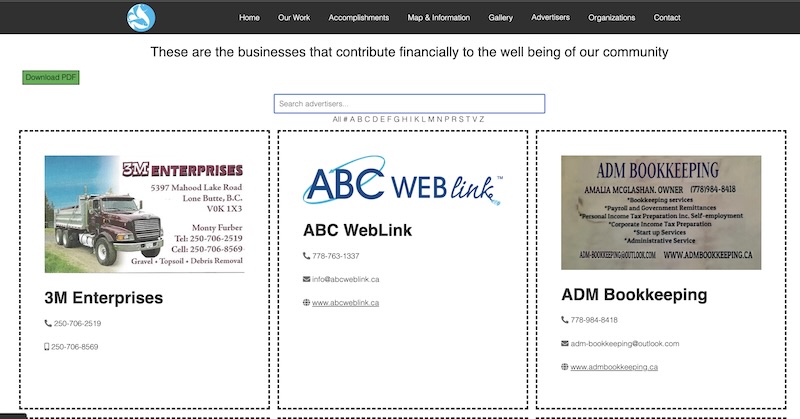
A Case Study: AI generated Business Index
Another project I built recently was a ConcreteCMS website for the Deka Lake District Ratepayers, incorporating a dynamic business index single page.
You can view the completed business index here: https://www.dekalake-district.ca/advertisers.

This project involved creating Express database management pages for backing up and importing the database, and a graphical interface for individuals to edit entries and upload images. The business index includes features like letter links, a search bar, and a button to download a dynamically generated PDF version of the masonry grid. ChatGPT was instrumental in coding approximately 95% of these single pages, significantly reducing development time and ensuring a high-quality outcome.
The implementation process began with thorough planning, identifying key requirements and functionalities. Leveraging ChatGPT's capabilities, the coding work for various components was completed efficiently. The AI-generated code included Express database management, graphical entry management, and advanced search functionalities. Extensive testing and refinement ensured all features worked as intended, followed by integration and deployment on the live site.
The result is a dynamic, interactive business index that meets the needs of the Deka Lake District Ratepayers. This project demonstrates the potential of AI in streamlining web development processes and delivering high-quality results.
Experimenting with AI and ConcreteCMS
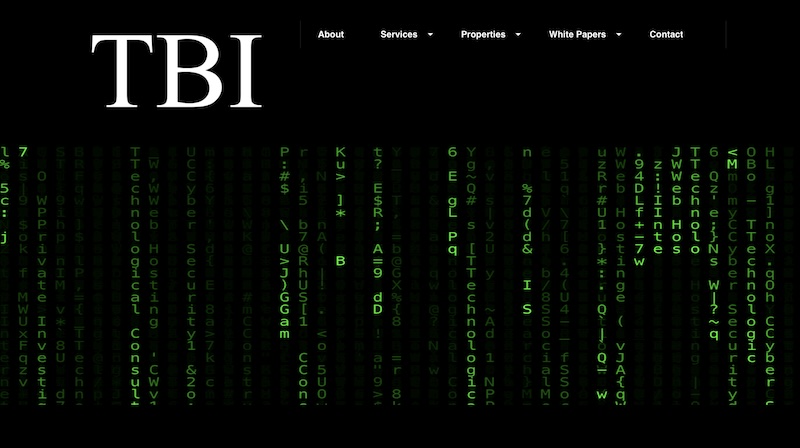
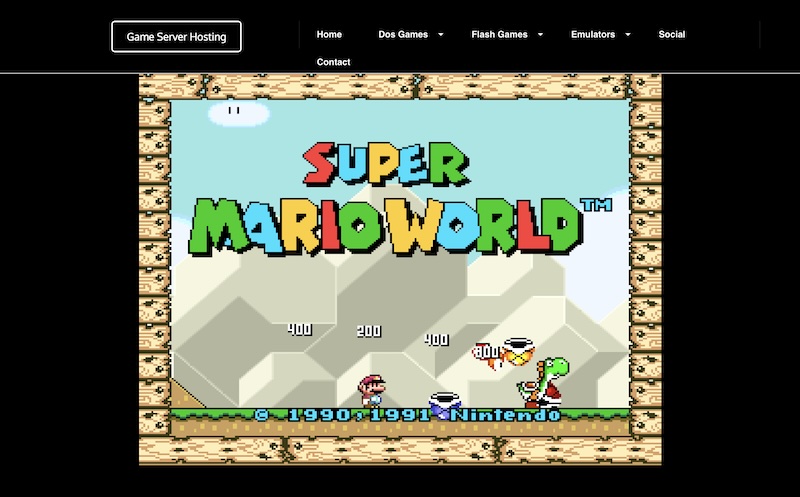
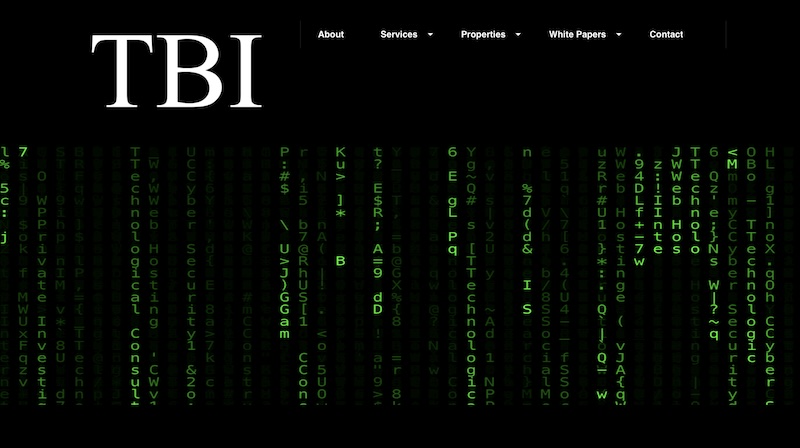
In my free time, I have experimented with ConcreteCMS and ChatGPT to create a few interesting projects, from an HTML Hero block featuring matrix rain text, to an online gaming website using ConcreteCMS as the front end.
Examples include:
HTML Matrix rain text hero block
 ConcreteCMS online gaming website
ConcreteCMS online gaming website

With AI and ConcreteCMS, you can take your web development projects to the next level. If you can conceptualize it in your mind and put it into words and context, ChatGPT can interactively code almost anything. This combination of technology provides a powerful canvas for web development projects, limited only by your imagination and ability to ask the right questions.
How to Use AI Effectively in ConcreteCMS Projects
When beginning a new project with AI, it's essential to establish a solid framework. Here are some tips to help you get started:
- Define Clear Objectives: Clearly outline what you want to achieve with your project. This helps in creating precise prompts for the AI, ensuring it generates relevant and accurate code.
- Use Descriptive Prompts: When asking ChatGPT for help, be as detailed as possible. For instance, if you need a navigation bar, describe its structure, appearance, and functionality.
- Iterate and Refine: Don't expect perfect results on the first try. Iteratively refine your prompts based on the outputs you receive. This trial-and-error process is crucial for honing in on the exact solution you need.
- Leverage Documentation: ConcreteCMS and many other platforms have extensive documentation and source code stored in AI language models. Use these resources to inform your prompts and guide the AI's responses.
- Incorporate Feedback: After testing the generated code, provide feedback to the AI. Mention any errors or issues, and ask for specific adjustments. This interactive process helps improve the quality of the code.
Real-World Applications and Success Stories
The combination of AI and ConcreteCMS is not just theoretical. Here are some real-world applications and success stories that showcase its potential:
- Enhanced Content Management: AI can assist in generating dynamic content blocks, automating repetitive tasks, and optimizing content for SEO. This saves time and allows ConcreteCMS developers to focus on strategic tasks.
- Interactive Features: By leveraging AI, ConcreteCMS developers can create complex interactive features such as user forums, feedback systems, and custom forms. These features enhance user engagement and improve the overall user experience.
- Improved Accessibility: AI can help ensure that ConcreteCMS website development is accessible to all developers regardless of skill level by enabling them to achieve a higher quality work product in less time.
- Automated Code Generation: AI can assist in generating high-quality code for complex web functionalities, reducing development time and effort. This allows ConcreteCMS developers to create sophisticated, feature-rich websites more efficiently, ensuring a polished and professional end product.
- Customization and Flexibility: AI can help developers customize ConcreteCMS to meet specific needs and requirements. By generating tailored code and configurations, AI enables developers to create highly personalized websites that align with the unique goals of their clients.
- Efficient Debugging and Maintenance: AI can identify and fix code errors more quickly than manual methods. This speeds up the debugging process and ensures that ConcreteCMS websites run smoothly, with fewer issues and downtime.
- Scalable Solutions: AI can assist in creating scalable web solutions that grow with the business. Whether it's handling increased traffic or adding new features, AI-generated code ensures that ConcreteCMS websites remain robust and adaptable to changing needs.
By leveraging these capabilities, developers can harness the full potential of AI and ConcreteCMS to create innovative, efficient, and user-friendly web solutions.
The Future of Web Development with AI
The integration of AI in web development is just beginning. As AI models like ChatGPT become more advanced, their ability to assist with complex coding tasks will only improve. This opens up new possibilities for developers, making it easier to create sophisticated and highly customized websites. For those new to the field, AI offers a valuable learning tool, providing guidance and support as they navigate the complexities of web development.
Conclusion
In conclusion, the combination of AI and ConcreteCMS has the potential to revolutionize web development. By leveraging the power of AI, developers can streamline their workflow, enhance their productivity, and produce high-quality websites with ease. As technology continues to evolve, the possibilities are endless, and I am excited to see where this journey will take me.
Through continuous learning and experimentation, I aim to master the art of web development, using AI as a powerful ally in my quest. The future of web development is bright, and with the right tools and mindset, there are no limits to what we can achieve.