URLs, or Uniform Resource Locators, are the web addresses guiding you to specific internet pages. Knowing the structure of a URL can enhance your web navigation and website management skills. This guide will break down the parts of a URL and explain their structure and format.
What is a URL?
A URL is the address you enter in your browser's address bar to visit a website. For instance, in https://www.example.com/page, the URL is https://www.example.com/page.
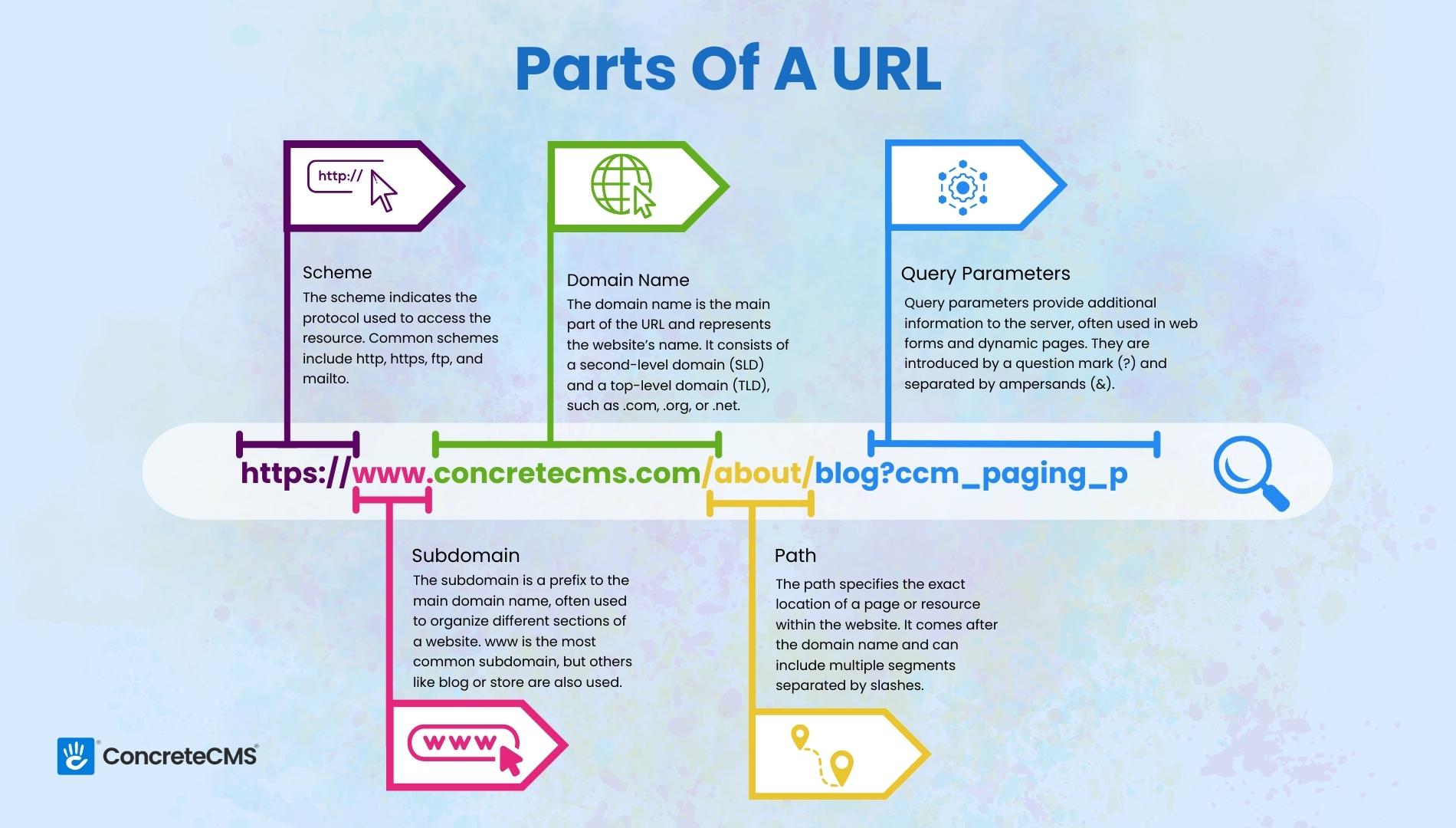
The 5 Key Parts of a URL
A URL is made up of several essential components. Let's explore each one:
- Scheme (Protocol)
- Example: https://
- This indicates the protocol used to access the resource. Common schemes include HTTP, HTTPS, FTP, and MAILTO.
- Subdomain
- Example: www
- The subdomain is a prefix to the main domain name, used to organize different sections of a website. While "www" is the most common, others like "blog" or "store" are also used.

- Domain Name
- Example: example.com
- The domain name represents the website’s name and includes a second-level domain (SLD) and a top-level domain (TLD), such as .com, .org, or .net.
- Path
- Example: /page
- The path specifies the exact location of a page or resource within the website, coming after the domain name and often including multiple segments separated by slashes.
- Query Parameters
- Example: ?id=123&sort=asc
- These provide additional information to the server, commonly used in web forms and dynamic pages. They are introduced by a question mark (?) and separated by ampersands (&).
URL Structure
URL structure refers to the organization of a URL, which typically follows this format: scheme://subdomain.domain.tld/path?query. A well-structured URL is easy to read and understand for both users and search engines.
URL Hierarchy
URL hierarchy is the organizational structure of URLs within a website. This hierarchy is crucial for creating a logical and user-friendly navigation system. Here’s an example:
- https://www.example.com
- https://www.example.com/about
- https://www.example.com/about/team
- https://www.example.com/blog
- https://www.example.com/blog/post-1
- https://www.example.com/blog/post-2
In this hierarchy:
- /about is a subpage of the homepage.
- /about/team is a subpage of the about page.
- /blog is a section dedicated to blog posts.
- /blog/post-1 and /blog/post-2 are individual blog posts within the blog section.
What is "www" in a URL?
You see it every day, but have you ever stopped to wonder what "www" in a URL actually means? Let's break it down and see why it's important and how it fits into the bigger picture of the internet.
What Does "www" Stand For?
"www" stands for "World Wide Web." It's a prefix commonly used in website URLs, but what does it actually do? Essentially, it identifies the server that will handle web requests. When you type "www.example.com" into your browser, "www" is pointing your request to the web server that hosts the website.
Why Should You Care?
Understanding "www" is part of understanding how the internet works. It helps to differentiate between various types of services hosted on the same domain. For example, a company might have "mail.example.com" for its email services and "ftp.example.com" for file transfers, while "www.example.com" is dedicated to its website.
The Technical Bit
In technical terms, "www" is a subdomain. Subdomains are part of the Domain Name System (DNS), which translates human-friendly domain names into IP addresses that computers use to identify each other on the network. The full URL "www.example.com" tells your browser to look for the web server named "www" under the domain "example.com."
Do We Still Need It?
In many cases, you can access websites without typing "www." Modern browsers and web servers are set up to handle requests for "example.com" just as well as "www.example.com." This is thanks to DNS settings that redirect "example.com" to "www.example.com" or vice versa. However, some websites might still use "www" for clarity or an internal network.
A Little History
When the internet was younger, "www" was a helpful way to indicate that a particular server was for web traffic, as opposed to email or other services. Over time, it became so common that many people expect it even if it's not technically necessary anymore.
Enhancing URLs with Concrete CMS
Concrete CMS offers various tools to optimize your URLs and improve your site's SEO performance:
- Pretty URLs
- Example: Transforming www.site.com/index.php/example to www.site.com/example by removing 'index.php' for cleaner URLs.
- .htaccess Modifications: Automatically updates the .htaccess file to support Pretty URLs.
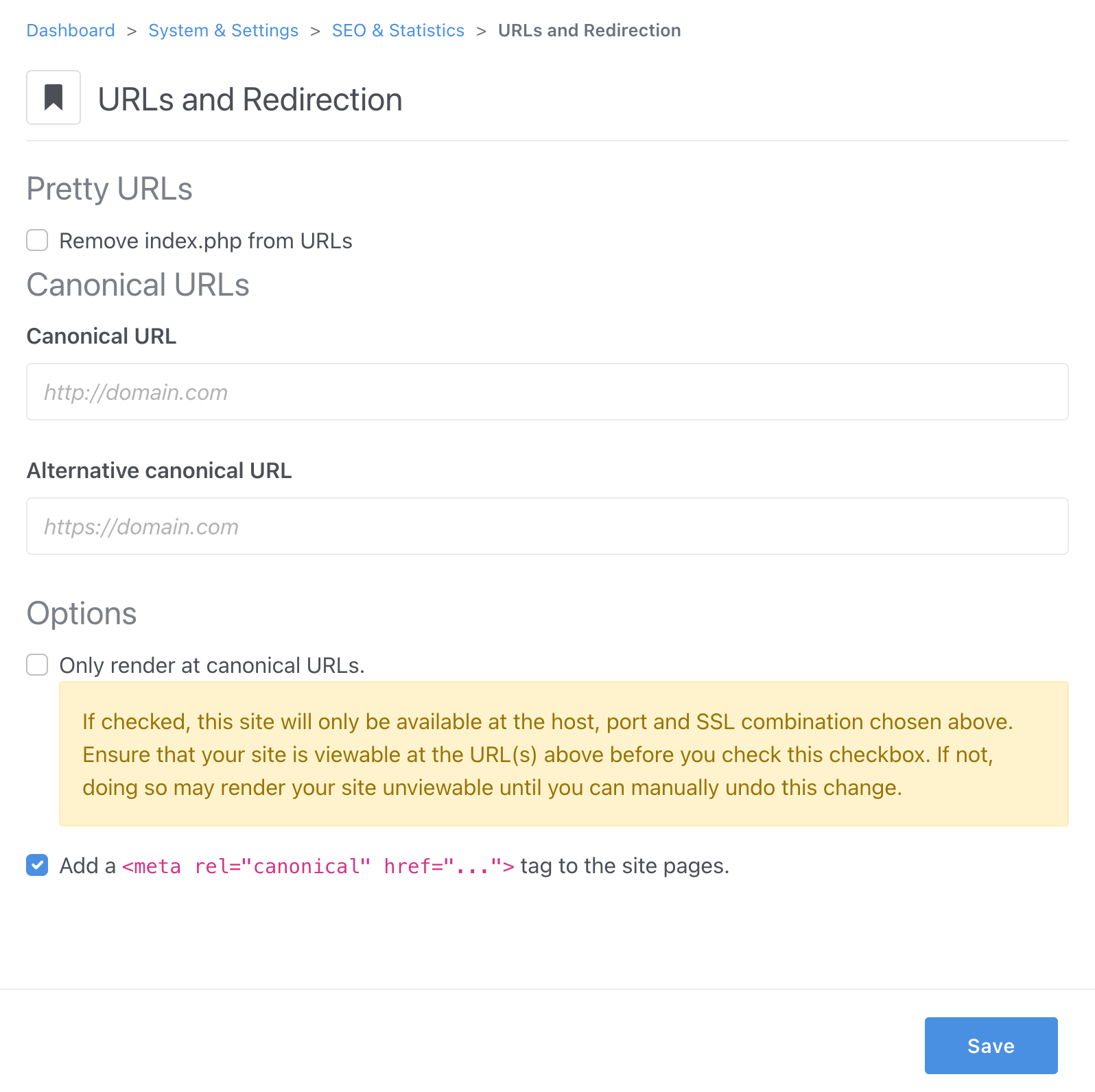
- Canonical URL
- Ensures a primary domain for your site, preventing duplicate content issues and cache pollution by specifying a primary domain and restricting site rendering to it.

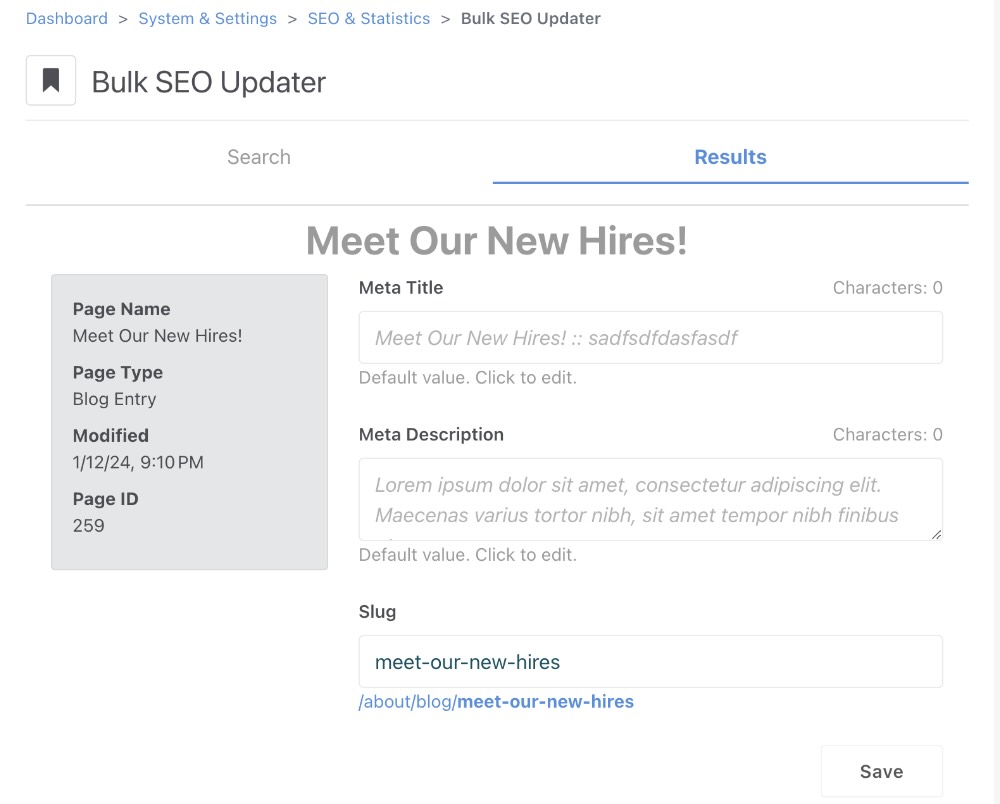
- Bulk SEO Updater
- Allows for batch updating of SEO attributes like Meta Title, Meta Description, and URL Slug across multiple pages, saving time and ensuring consistency.
- Excluded URL Word List
- Customize and refine URL slugs by excluding specific words, making URLs more concise and relevant.

Conclusion
Understanding the components of a URL is vital for effective web navigation and website management. By breaking down the elements—scheme, subdomain, domain name, path, and query parameters—you can create more structured, readable, and SEO-friendly URLs. This knowledge also aids in troubleshooting and improving your site's user experience.